
Course Overview
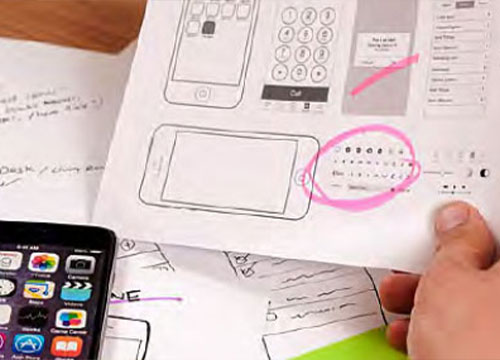
Make Digital Applications User Friendly
The Bachelor's Degree in UI Design and Development at ICAT is a full-time program that provides the key skills pertaining to interface designing for varied digital applications. The students are trained to design best usability that drives the products towards successful reach among global audience.
The program offers all the knowledge on basic design elements, database management, OOPS programming, Web page designing, authoring, UI development for mobile apps, Artificial Intelligence, GUI, UX fundamentals like user-centric design approach, and more to provide an all-round knowledge in UI Designing. The skills the program offers enables students to take up highly important roles in Web / Mobile App Development companies, Graphic Design companies, and UX Design organizations.

Why UI Design and Development?
Take Up the Most In-Demand and Highly Paid Job
The highly demanding world today has turned towards products that are very simple and easy to use. Be it any digital product like Websites, games, and apps, there is a huge response for the ones that are user-friendly. This has led companies that invested in great design like Apple, Facebook, and Square to outperform the S&P 500 by 228%. This has instilled a realization within every business owner on the importance of UI and UX design, and thus had increased the demand multi-fold for skilled UI and UX professionals.
Also, UX Design Career is ranked the number 1 in terms of in-demand design career, with a job growth up to 30%. There are over 150,000 open UI/UX design jobs in varied industries, including smart device development, app development, gaming, Web development, graphic design, and UX design industries. This proves that it’s the right time to deploy the opportunities in the field.
Curriculum
The Learning Curve
Dear Student,Get Admission / Fees Details
* Required Fields
Skills to Build
Skills to Seek as a UI Design and Development Professional
-

UI Design: Visual Aesthetics and Conceptualization
-

Art Tools: Adobe Photoshop / Illustrator
-

User Analysis: User Research, User Profiling, Persona
-

UX Design - Design Thinking, User Centered Design, Human Computer Interaction, Usability Engineering, Testing
-

Wireframing Tools: Balsamiq
-

Prototyping Tools: Adobe Experience Design, Figma
-

Scripting / Programming Languages: HTML, CSS3, JS, Bootstrap, Angular, PHP, MySQL
-

Application Development Tools: Visual Studio, Wamp, Node JS, Github
Teaching Methodology
Learning Beyond the Walls

Research to Pursue Knowledge
Detailed and creative study of a subject happens through the systematic way of analysis and reporting of any topic related to the module. This way of learning through exploration assures long-term retention of knowledge in students.

Probe the Techniques through Project Works
Project Based Learning (PBL), an enthusiastic, exciting and effective learning style that engages students in building their skills and knowledge in par with the current industry trends, provides the confidence in students to take up jobs.

Brainstorm with Peers
Sharing ideas with like-minded people set the spark in you to a fire. We encourage our students to involve in group discussions with peers, in a guided environment that helps students learn to give a concrete shape to their ideas.

Trigger Your Creativity Outdoors
Witnessing best creative works, of ancient times or recent ones from professionals, act as a true inspiration to our students

Know What Your Audience Feel
Applause from the audience and ‘what do we expect’ information from professionals come to our students on their works through various carnivals and showcase events arranged from time-to-time.

Know the Industry Process
Frequent visits to design studios and related companies give a clear understanding of the way the industry works, and blurs the line between the theories learnt and the practices in real time

Get the Expertise from Professionals
Seminars and workshops conducted by professionals holding a reputed role in the industry build competitive understanding of concepts and the professional way of doing a task.
The students are also taken to professional conferences, art galleries, and similar events as they are an important channel for exchange of information between researchers.

Understand the Industry in Real Time
The curriculum at ICAT insists students to take up an internship in any related organization to get a clear and early insight of the industry, and build confidence to take up a career.
Student Awards
Rise and Shine

ICAT Student Won First PrizeGAFX CONFERENCE |

ICAT Alumni Wins a MillionPocket Gamer Connects |

ICAT Student Won 2nd prize - ‘Black Hole’Gamehack |

ICAT Students Won Runner-up AwardLa Fete Cultural Fest |

ICAT Student Won Runner-upIPGAF Competition |
Learning Facilities
Practical Learning

Learn by Doing – Right from the Basics
The thorough research-oriented learning accomplished with extensive practice and expert guidance prepares the students for the industry challenges. This at ICAT happens with industry-standard facilities at the ICAT campuses.

Know How Your Ideas Look with Industry-Standard Machines
The IT labs and student laptops loaded with all the necessary industry-standard software and tools open the digital world for the students to experiment their ideas.

Practice the Art
As design students, the students of UI Design and Development have access to Art and Design Studios to seek first-hand experience on design.

The Knowledge Repository
Right from history of design to latest in trend in UI designing, the students have access to all UI design and development related information through 100s of books and magazines. This helps them research beyond the class lectures and gain immense knowledge of the industry and current trends.

Common to All Departments
In addition to the specific facilities for each department, the campuses of ICAT College are loaded with spacious classrooms, common library with essential readings, locker facilities for students, air-conditioned halls, personal tutoring space, common working zone, students’ lounge, and so on.
Student Testimonial
Our Students Say
Career Opportunities
Get Placed as a...
With an exclusive Placement Cell that holds a record of 100% placement, till date, we assure best jobs for every student who have gathered their skills and are ready to take up the challenges of the industry.
As a Bachelor's Degree UI Design and Development graduate, the students can identify their area of interest from the wide choices they have and strengthen themselves in the respective areas. As their alumni, they can seek opportunities with TCS, Amazon, Paypal, etc as a:
 User Interface Designer
User Interface Designer User Interface Developer
User Interface Developer UX Designer
UX Designer Usability Engineer
Usability Engineer UI Tester
UI Tester
 Interaction Designer
Interaction Designer Information Architect
Information Architect Front End / Back End Developer
Front End / Back End Developer Full Stack Developer
Full Stack Developer Mobile Application Developer
Mobile Application Developer
Why Choose ICAT
Only at ICAT
The focus the program gives towards futuristic technologies and the global knowledge that veterans in our knowledge brigade brings help students stand apart as best in the industry.
Above these, the opportunity to work on Dissertations, create Portfolio, and take up Internship with renowned companies gives the sheer confidence and a cutting edge as an animation professional.
 100% placement
100% placement world-class curriculum
world-class curriculum Degree certified by eminent university
Degree certified by eminent university Highly equipped labs
Highly equipped labs frequent sessions from industry professionals
frequent sessions from industry professionals showcase events give the best learning experience
showcase events give the best learning experience
Top Placements
Meet Our Shining Stars
Top Recruiters
We Collaborate with 500+ Leading companies

Application Process
Become an ICATian
Step 1 : Fill the application form
Apply by Filling Application form.
Step 2 : Interview Process
Go through a direct communication with the Admission Team
Step 3 : Join ICAT
An offer letter will be send. Secure your seat by paying the admission fee.
International Professionals
Learn from the Veterans’ Perspective
The curriculum and teaching strategies at ICAT is never an instant thought. They are all an outcome of research and brainstorming of ideas from renowned professionals in the field. The knowledge brigade that guides us through the curriculum delivery of Bachelor's Degree UI Design and Development includes:
| Name | Designation | Company |
|---|---|---|
| Bhoobalan | Senior UX Designer | Accenture |
| Avinash Sivan | Senior UX Designer | Paypal |
| Shyam Kirshnan | Senior UI Developer | Cloud Pencils Pvt. Ltd. |
Campus Location
Study at Any of Our 3 State-of-the-Art Campuses
-
Chennai
153, Santhome High Road, Mylapore, Chennai - 600 004.
044 - 4293 4293, +91 - 95001 28555

-
Bangalore
424, Bommanahalli, Hosur Main Road, Bangalore - 560 068.
080 - 4110 7755, +91 - 96111 73607

-
Hyderabad
H.NO.3-1-30, S.Y.No:34/2 and 35, Bahadurguda, Saroornagar, L.B.Nagar, R.R.District, Hyderabad - 500 074
040 - 2447 7755, +91 - 75694 34552

FAQ
Still need anything to know?
This is the first item's accordion body. It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the .accordion-body, though the transition does limit overflow.
This is the second item's accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the .accordion-body, though the transition does limit overflow.
This is the third item's accordion body. It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the .accordion-body, though the transition does limit overflow.

Admissions Enquiry
95001 28555